编辑导语:面包屑的由来出自童话:两个孩子为了不在森林里迷路,于是沿途洒下了面包屑作为标记,帮助自己能够原路返回。之所以被称为面包屑导航,正是因为它在网站中也起了相同的作用,让用户既能看清自己在网站中所处的位置,也能快速的找到其他同类型产品。

面包屑导航(下文简称为“面包屑”)在B端产品设计中是非常常见的元素,在各类B端产品设计中几乎都有应用,这是一种“历史记录”的应用方式。
在产品设计多样化的今天,什么样的B端产品适合用面包屑导航?本文将探讨面包屑在不同场景下如何应用。

一、什么是面包屑导航?
面包屑就是我们经常看到的“主分类>一级分类>二级分类>三级分类>……>最终内容页面”这样的方式,一种表达内容归属的界面元素,如下图所示:

为了浏览体验,一般情况只有3级,首页>栏目页>内容页,3层目录结构可以让用户随时随地的找到自己所在的位置又能保证栏目分类后的各个栏目的权重不至于太分散。
1. 面包屑来源童话故事“汉赛尔和格莱特”,汉赛尔和格莱特穿过森林时,不小心迷路了,但是他们发现在沿途走过的地方都撒下了面包屑,让这些面包屑来帮助他们找到回家的路。对于使用网站的用户来说,什么是家?而他们为什么需要面包屑的帮助回家?
家=首页?不是,如果首页是家,那可以做个返回首页的功能,为什么需要面包屑呢?
家=返回上一层级?不是,如果返回上一级是家,直接用浏览器的返回键就可以,面包屑的层级关系有什么作用呢?
那到底什么是家?可以观察下笔者逛网站的记录:
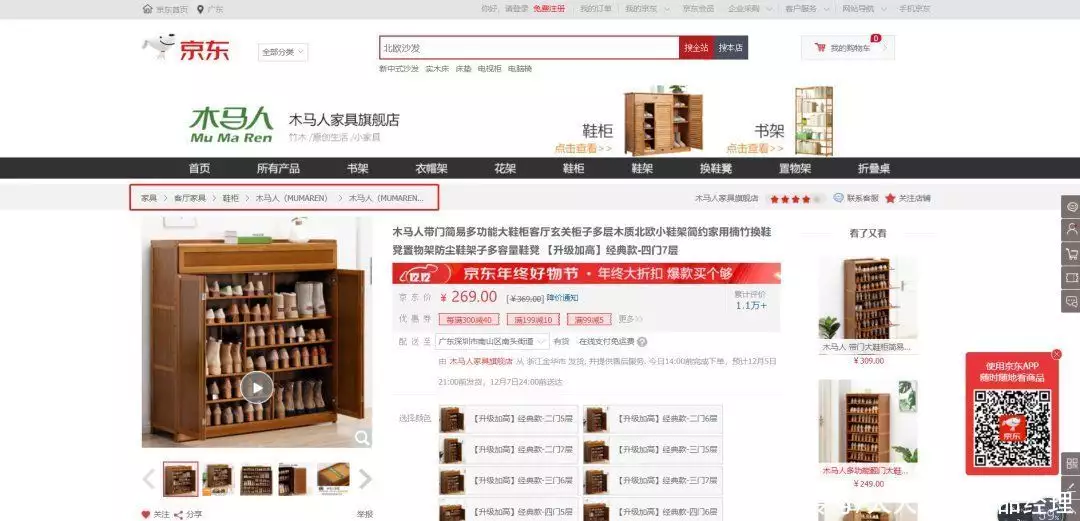
因为最近想买一个鞋柜,所以打开了“京东”网站,在搜索框中输入鞋柜后,便开始进行浏览,看到喜欢的鞋柜便进入详情页面进行查看。
如果发现不是自己想要的鞋柜,就会再次返回到鞋柜页面,继续浏览。无论是从搜索进入详情页,还是从首页-家具-鞋柜进入详情页。面包屑的记录路径均显示为:家具>客厅家具>鞋柜>某品牌>鞋柜名称。

从上述行为中,得到:
- 用户想要回到的位置,才能被称之为家。这个位置不是用户第一次访问,而是再次访问,所以被称之为“回家”;
- 用户之所以回家,是在当前位置没有找到自己需要的信息,需要通过快速回家的方式,重新出发;
- 从面包屑的路径记录来看,用户在网站上到达深层信息页面的路径是唯一的,可以帮助用户定位自己的位置,并且返回各个层级。
因此,面包屑针对的场景是用户想要返回使用路径上的任意一个节点。
百度百科对于路径的解释是:路径(path)在不同的领域有不同的含义。在网络中,路径指的是从起点到终点的全程路由;在日常生活中指的是道路。
依据这个解释,用户在网站上的使用路径,就是用户在网站上走过的道路或者留下的痕迹。
当用户在当前的道路上没有找到自己需要的信息时,便会返回返回返回使用路径上的任意一个节点继续寻找。用户在系统中迷失方向,会对系统造成很多负面影响。
如:用户体验下降,任务不能完成,用户流失等,在现在各种网站多样的情况下,如果用户得到一次不好的体验,他们将不会回来。
如果在竞争对手那儿的感觉更好,那么他们下次将访问竞争对手的网站。所以,为了留住用户,为了能让用户多次使用系统,甚至是让用户在系统中停留的时间更久一些,我们都需要解决这个问题。
提供一个优质的用户体验,是一个重要的、可持续性的竞争优势,用户体验形成了用户对网站的整体印象,界定了我们和竞争对手的差异,并且确定了用户是否会再次光顾。
2. 包屑的分类从B端产品的分类上,面包屑又可以分为以下几种路径:
1)属性路径
百度百科上对于属性的解释是,一个事物的性质与关系,对一个对象抽象方面的刻画。当事物的属性存在层级关系时,便可以形成路径。层次属性是指在网站中,属性表现出来的多层次的特征。
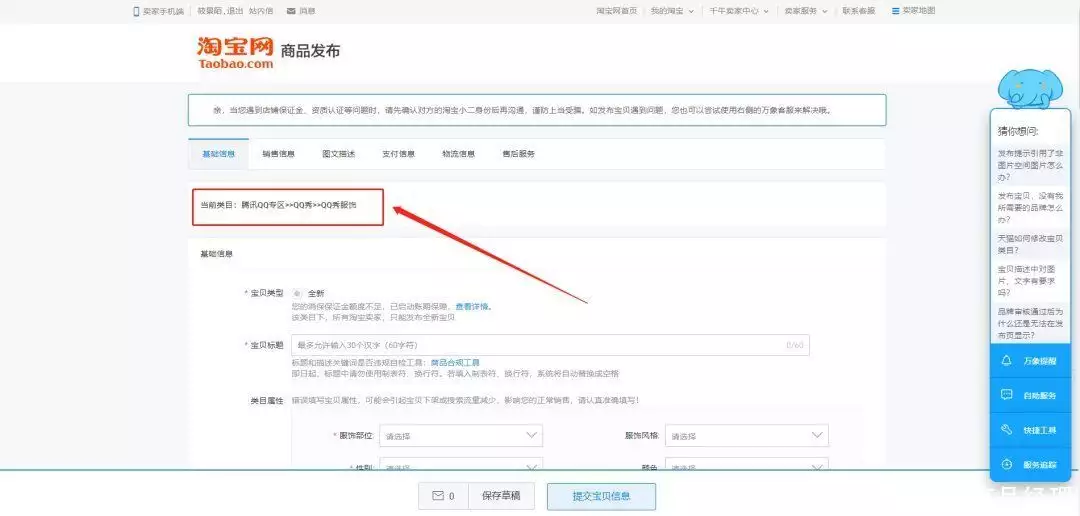
任何属性路径都不是独立的,它和周围环境的其他属性形成一种特定的层级关系,由浅层级向深层级递进,从而形成了一层一层的面包屑路径,比如下图路径,【腾讯QQ专区>QQ专秀>QQ秀服饰】 QQ秀服饰属于QQ秀,而QQ秀又属于腾讯QQ专区。
对于一个产品来讲,往往不止一个属性,有大属性,有小属性。像这种从属关系的路径,就可以用面包屑来展示,直观明了。

2)位置路径
百度百科上对于地理位置的解释是:一般是用来描述地理事物时间和空间关系。所以当用户在网站点击的位置出现了时间与空间上的先后关系,便构成了位置路径。
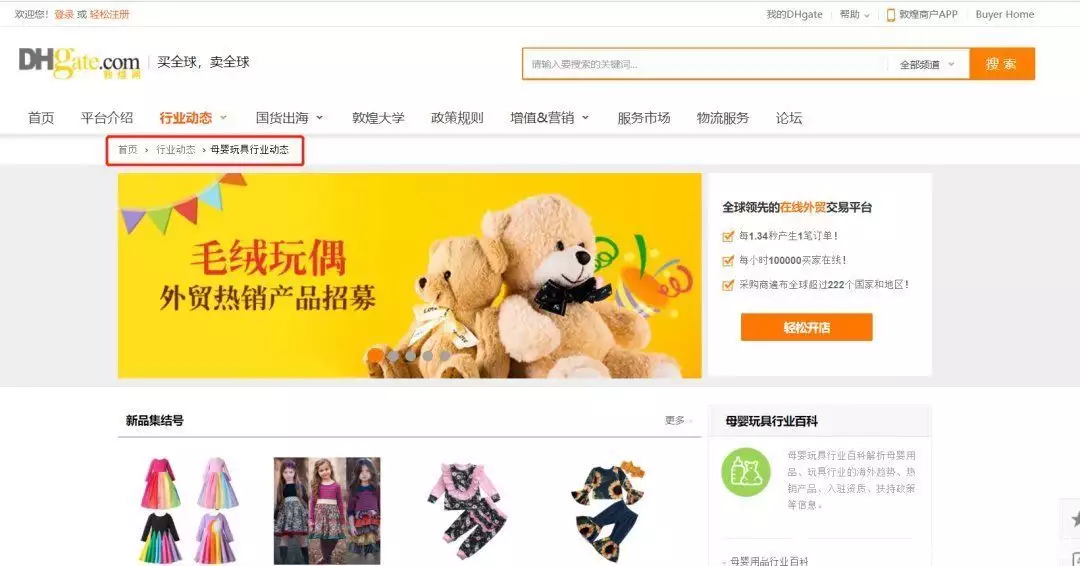
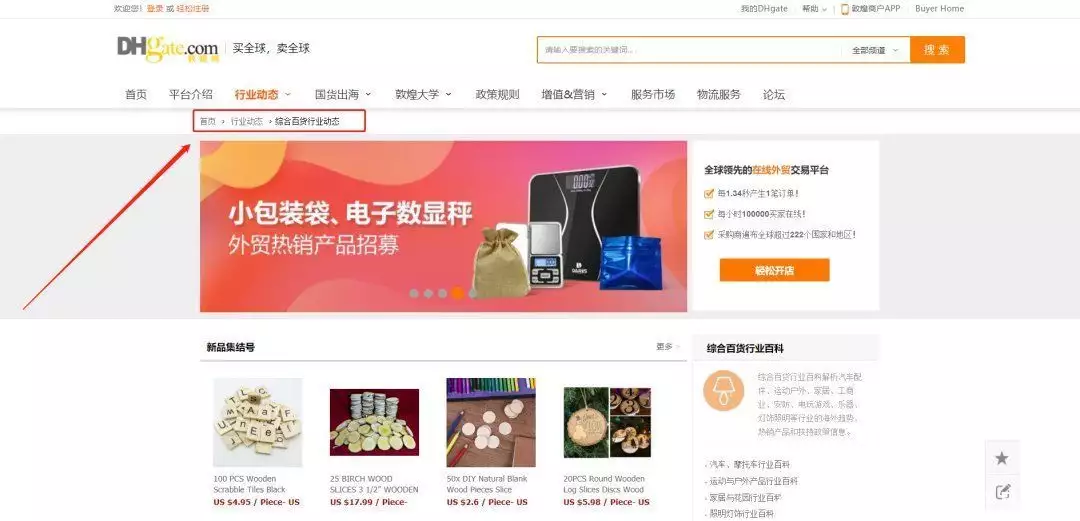
如下图所示:【首页>行业动态>综合百货行业动态】,用户到达这个页面需要先点击首页,再点击行业动态,接着在点击综合百货才能到达。
能够使访客了解自己的位置,以及可以更快的找到自己想要到达的页面,能够很好的提高用户的友好体验。

3)业务路径
业务,即需要处理的事务。当用户需要处理的事务构成了一种逻辑上的先后顺序,就形成了业务路径。
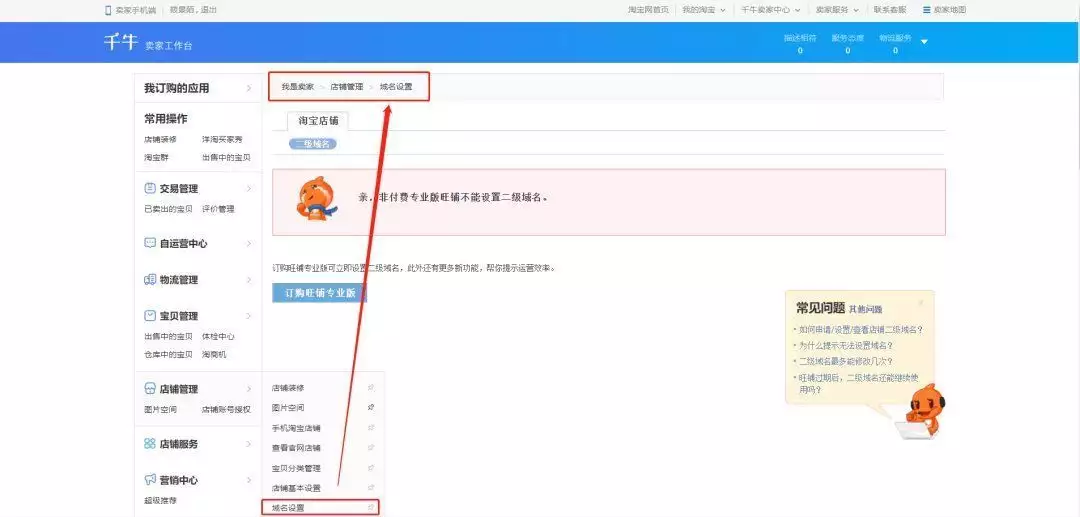
如下图所示:【我是卖家>店铺管理>域名设置】,在这个路径中,用户可以很明显的知道自己所要办理的业务,属于哪个模块下面,便于用户进行业务上的操作配置。

面包屑最主要的作用就是提高用户体验,具体体现在以下几个方面:
- 告诉用户他们目前在网站中的位置,以及快速返回各个层级。什么情况下用户需要知道他们在网站的位置?当进入到某一个很深层级的页面时,用户需要知道他们通过什么路径到达的,当用户在当前的道路上没有找到自己需要的信息时,便会返回使用路径上的任意一个节点继续寻找。当网站的层级只有2级的时候,用户点击浏览器的返回按钮就知道自己当下所处的位置是如何进来的;
- 在观察自己使用网站的过程中,我发现面包屑可以帮助我理解当前页面与其他页面之间的关系;
- 从另外一个角度讲,面包屑所承载的历史记录属性,对用户而言可以自动保留相关查询信息,人们很少想要完全从头开始查询,除非他们想明确的表示这个行为相反。在每一次变化的时候,用户希望尽量多的保留查询信息,并希望系统帮助他建立一个更“符合情理”的查询。
二、总结
不是所有的网站都适合用面包屑,当网站层级较深时,适合用面包屑。如果网站层级只有2级,没有必要用面包屑,直接用浏览器的返回按钮就可以返回到一级页面。
其次,网站的每个模块都是相互独立不交叉的,如果网站内容存在交叉关系,那么到达详情页面的路径就不是唯一的,用户的体验感会不好,给用户造成一种混乱的感觉。
由此可见,面包屑导航适合层级较深,各层级独立而不交叉的系统。
在这类层级结构较深的系统中,用户往往会因为系统的信息繁杂而迷路,层级与层级之间没有关系,没有规律,无法找到自己需要的信息,要么从头开始再次寻找,要么从某个节点再次寻找。
而面包屑导航记录了用户的使用路径,各层级之间存在着从属关系,既能显示用户当下的所处的位置,又能够帮助用户快速的返回各个层级,重新出发。
比如:购物类网站、淘宝、京东、唯品会、一号店等,还有一些复杂的业务系统,淘宝后台管理系统等都会采用面包屑导航辅助用户操作。
本文由 @???? 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。

